テンプレート
テンプレート修正
該当テンプレート
n056、n061、n066、n079、n080、n081、n082、n083、n100、n103、n104、n106、n108、n109、n116(xのみ)、n117(xのみ)、n122、n131修正内容
縦サイズ変更時、リロードイベントが発生しないように変更修正方法
n061、n066a、n079、n081、n100、n103、n104、n106(xのみ)、n109、n116(xのみ)、n117(xのみ)、n122、n131
・zipをダウンロードし、jsフォルダ内の『jquery.height.js』のみ上書きして下さいn056、n080、n082、n083、n106(xは除く)、n108
・zipをダウンロードし、jsフォルダ内の『jquery.height.js』のみ上書きして下さい・style.cssの一部を変更して下さい(詳細はこちら)
Css書き換え
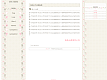
n056
style.css
body{
省略
min-height:100%
}
#wrapper{
省略
text-align:left
}
↓変更
body{
省略
height:100%
}
#wrapper{
省略
text-align:left;
min-height:100%
}
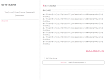
n080
style.css
#wrapper{
position:relative;
height:100%
}
↓変更
#wrapper{
position:relative;
min-height:100%
}
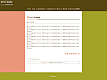
n082
style.css
#wrapper{
border-bottom:2px solid #665c50;
border-top:2px solid #665c50;
height:100%;
min-width:1000px;
text-align:left;
position:relative
}
↓変更
#wrapper{
border-bottom:2px solid #665c50;
border-top:2px solid #665c50;
min-height:100%;
min-width:1000px;
text-align:left;
position:relative
}
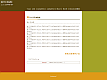
n083
style.css
#wrapper{
text-align:left
}
↓変更
#wrapper{
text-align:left;
min-height:100%
}
n106(xは除く)
style.css
#wrapper{
height:100%;
text-align:left
}
↓変更
#wrapper{
min-height:100%;
text-align:left
}
n108
style.css
#wrapper{
background:#fff url(image/back01.gif);
padding-top:80px;
text-align:left
}
↓変更
#wrapper{
background:#fff url(image/back01.gif);
padding-top:80px;
text-align:left;
min-height:100%
}